Jamstack and UI/UX Design
高速で安全なホームページを制作し楽しいの循環を創造する
「表示速度・安全性・SEO対策」を最新技術で改善し、ユーザーに寄り添ったホームページを制作します。
最新技術とユーザーファースト設計で、使う人にやさしいホームページを制作します。
Mouwfはモダンな技術でホームページを制作しています。
「名刺代わりにホームページを持っていたい。」、「お知らせだけでも簡単に更新できるようにしたい。」
そういった様々なニーズに合わせて適切な技術選定を行い、ユーザーファーストのデザインでご要望を実現します。
Web開発技術
Mouwfが制作するホームページは、美しく保守性の高いソースコードで構成されているため、内部的にとてもセキュアで堅牢です。また、Jamstackといった最新の技術でサイト構築ができることも大きな特徴です。
詳細をみる丁寧な対応
はじめてのホームページ作りでも、不安なことはなんでも聞いてください。
ユーザーファースト設計
ユーザーが抱える課題を、迷うことなく解決に導けるようにデザインを設計します。
 Mouwfの強みは、豊富な開発経験による高品質なコーディング
Mouwfの強みは、豊富な開発経験による高品質なコーディング
Mouwfではホームページを構築するために、比較的新しい技術を採用しています。豊富な開発経験により美しいコーディングで構築されたサイトに仕上げます。セキュアで、メンテナンス性、拡張性に優れ、長期的なサイト運営を支えます。

制作実績
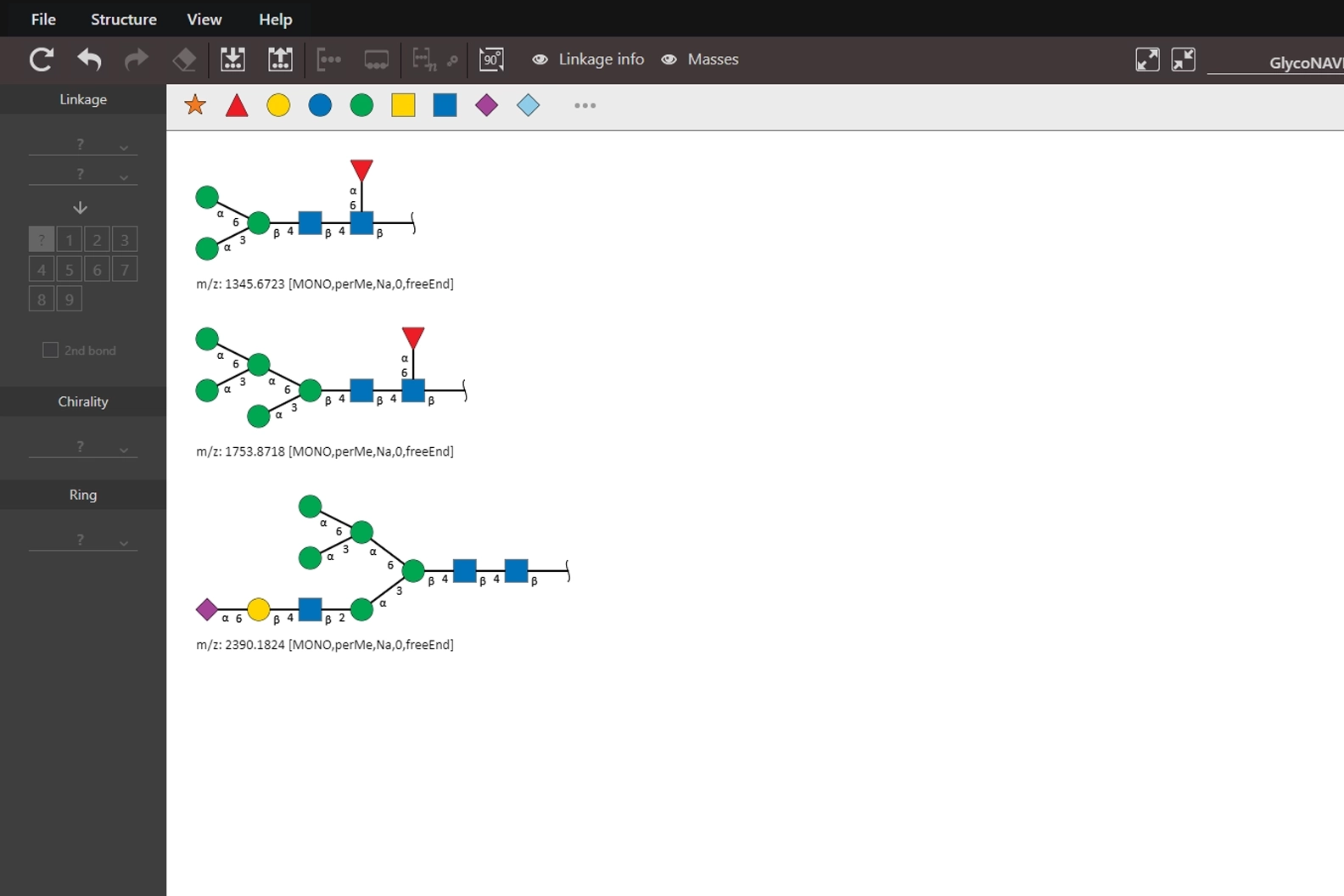
野口研究所 様
Webアプリケーション開発
UI / UX

プロフィール生成Webアプリ
Webアプリケーション開発
UI / UX
Nuxt.js

僕は英語になりたい
Jamstack
Gatsby
SEO

NINUSABLOG
WordPress
デザイン
SEO

serviceホームページ制作
Jamstack
ホームページはWordPressではなく、Jamstackで構築します。Jamstackは最近多くの企業やサービスで使われている最新技術です。
CMS
ホームページにお知らせ一覧を設置して簡単に更新できるようにしたい、といった時に便利なのがCMSです。
UIデザイン
ターゲットとなるユーザーに合わせて、課題解決を目標に適切な画面デザインを設計します。
SEO対策
サーバー設定
お問い合わせ
通信暗号化
レスポンシブ対応
お見積りの目安
ホームページ制作
¥300,000~
Jamstackでホームページを制作します。ご不明な点がないように丁寧にお打ち合わせを行い、ご希望通りのサイトに仕上げます。複雑なリニューアルなど、工数を多く要する場合の目安はおよそ45万円~となります。
- TOP+3ページ
- お問い合わせフォーム
その他オプション
ヘッドレスCMS
お知らせ一覧など簡単にコンテンツ更新ができる機能を実装します。WordPressのように専用の画面上から画像やテキストを更新できます。
お問い合わせフォーム(カスタム)
多種多様な機能を持ったお問い合わせフォームを実装します。
ライティング
テキストは基本的にはお客様にご用意いただいておりますが、お任せいただくことも可能です。
画像
画像は基本的にはお客様にご用意いただいておりますが、お任せいただくことも可能です。
サブスクリプション
¥20,000~ / 月
画像の差し替えやテキストの修正など、ホームページの更新作業をサポートします。
※CMSを使う通常業務の更新作業は対応しておりません。
- ホームページの更新サポート
- プラグインなどのアップデート
- データのバックアップ
- アナリティクス上のアクセス数管理
- SEO対策に関するご相談など

依頼後の流れ
お問い合わせをいただいた後はお打ち合わせを実施し、お悩みや課題の整理を行い、目的に沿ったホームページの制作企画とお見積りを提案いたします。
その後、正式にご依頼いただければご契約の成立となります。
都度お打ち合わせを重ねながら制作を進めていき公開を目指します。